728x90
반응형
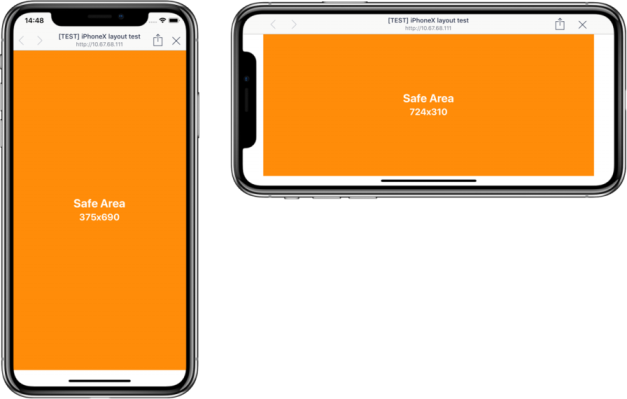
safe-area란 화면 해상도가 다양해지면서 필수 콘텐츠의 노출을 보장할 수 있는 영역을 말합니다.
아이폰 x 이후의 기종들은
상단의 노치(notch) 영역과 하단의 라운드영역이 있어 콘텐츠가 안정적으로 보일 수 있는 safe-area를 가지고 있습니다.
앱 개발을 하다보면 이런 화면들에서 생기는 문제점이 있습니다.
* 가로모드일때 좌우 영역이 노치에 의해 가려짐
* 하단의 홈 인디케이터 영역과 콘텐츠 영역의 겹침

이미지 출처 : https://wit.nts-corp.com/2019/10/24/5731
이런 문제점들을 해결하기 위한 대응 방법입니다.
1, html 메타 태그 추가하기
html <head>에 있는 meta 태그에 viewport-fit=cover를 추가해 줍니다. (기본값은 auto입니다)
<meta name="viewport" content="viewport-fit=cover">
2, css
css에는 env() 속성을 적용해 줍니다.
/* iOS 11.0 버전 */
constant(safe-area-inset-top)
constant(safe-area-inset-right)
constant(safe-area-inset-bottom)
constant(safe-area-inset-left)
/* iOS 11.2 이상 */
env(safe-area-inset-top)
env(safe-area-inset-right)
env(safe-area-inset-bottom)
env(safe-area-inset-left)ios 11.2 버전 이상부터는 constant() 속성이 없어지고 env()로 대체되었지만,
업데이트 안 한 ios도 만족시키려면 두 가지 속성 다 적용하면 됩니다.
**
실제 앱에서만 safe-area가 적용되기 때문에 사파리웹에서는 확인할 수 없습니다.
개발할 때 css적용 후 계속 테스트를 해봐야 한다는 단점 :)...
+ 빠트린 점이나 틀린 부분 있다면 댓글로 알려주세요 ㅠㅁㅠ
참고
728x90
반응형
'html,css' 카테고리의 다른 글
| [CSS]css를 사용해 텍스트 바꾸기 / span 내용 바꾸기 (0) | 2022.12.15 |
|---|---|
| [CSS] -webkit-tap-highlight-color / 모바일 터치 / css 대응 (0) | 2022.12.12 |
| [CSS] scrollLeft 했을때 부드럽게 이동 (0) | 2022.10.23 |
| [html,css] 반응형 레이아웃 (0) | 2022.07.05 |
| [CSS] img src를 css로 수정하기 (0) | 2022.05.13 |