728x90
반응형
자바스크립트 배열 데이터를 추가, 삭제하는 방법입니다.
⭐️ 배열 추가
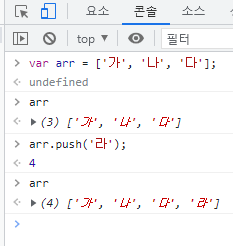
1) push() - 배열 마지막에 요소 추가
var arr = ['가', '나', '다'];
arr.push('라');
console.log(arr);
//결과 ['가', '나', '다', '라']
2) unshift() - 배열 첫 번째에 요소 추가
var arr = ['가', '나', '다'];
arr.unshift('라');
console.log(arr);
//결과 [ '라','가', '나', '다']
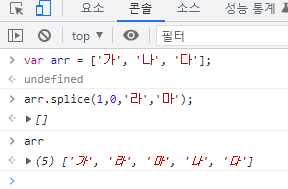
3) splice() - 기존 배열을 삭제 또는 교체, 새 요소 추가
splice(n, n2, 요소)
n은 추가, 제거할 배열의 요소 위치를 정합니다.
n2는 제거할 배열의 요소 개수를 정합니다.
밑에 예시를 보면 1번째 요소에 추가하며 0개의 요소를 삭제한다고 보시면 됩니다.
var arr = ['가', '나', '다'];
arr.splice(1,0,'라','마');
console.log(arr);
//결과 ['가','라','마' '나', '다']
728x90
반응형
'Js' 카테고리의 다른 글
| [javascript] 카운트다운 타이머 만들기 / 자바스크립트 setInterval() (0) | 2023.12.12 |
|---|---|
| [JS] jquery UI Touch Punch (0) | 2023.06.14 |
| [Javascript] 엄격모드 use strict 란? (0) | 2023.03.24 |
| [Javascript] 특정 문자열을 포함 하는지 확인 / .include() (0) | 2022.12.08 |
| [Javascript] 물음표 ? 삼항연산자 / 조건 연산자 / 조건문 (0) | 2022.12.05 |