
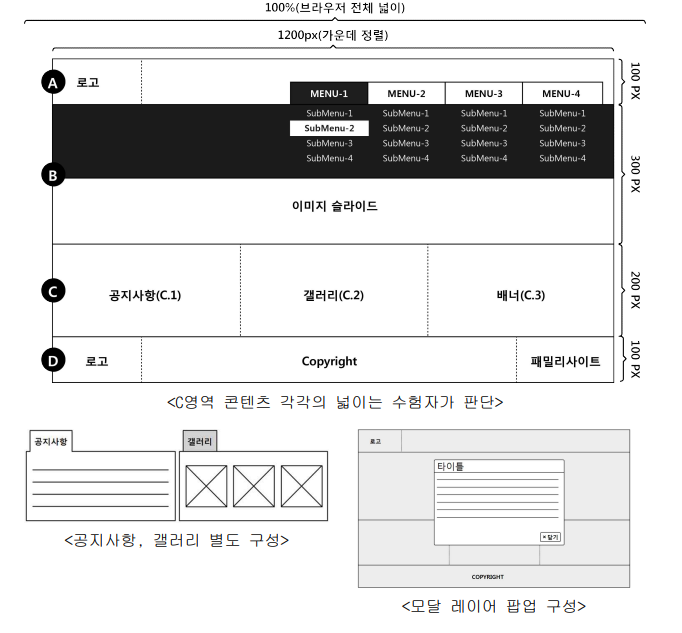
1) 기본구조 잡는 것과 css 기본 잡는 것은 A-1과 비슷합니다. A-1을 참고해주세요.
2) 이번 nav영역은 background가 깔립니다. 구조를 작성할 때 까먹지 말고 함께 해주세요.
<header class="header">
<h1 class="logo"><a href="#"><img src="./images/logo.png" alt="로고"></a></h1>
<div class="sub-menu-bg"></div>
<nav class="nav">
<ul class="nav-menu-group">
<li class="nav-menu-list">
<a href="#">재단소개</a>
<ul class="sub-menu-group">
<li class="sub-menu-list"><a href="#">설립취지</a></li>
<li class="sub-menu-list"><a href="#">연혁</a></li>
<li class="sub-menu-list"><a href="#">찾아오시는길</a></li>
</ul>
</li>
<li class="nav-menu-list">
<a href="#">후원하기</a>
<ul class="sub-menu-group">
<li class="sub-menu-list"><a href="#">국내후원</a></li>
<li class="sub-menu-list"><a href="#">국외후원</a></li>
<li class="sub-menu-list"><a href="#">맞춤후원</a></li>
</ul>
</li>
<li class="nav-menu-list">
<a href="#">자료실</a>
<ul class="sub-menu-group">
<li class="sub-menu-list"><a href="#">서식자료실</a></li>
<li class="sub-menu-list"><a href="#">사진자료실</a></li>
<li class="sub-menu-list"><a href="#">후원양식</a></li>
</ul>
</li>
<li class="nav-menu-list">
<a href="#">스토리</a>
<ul class="sub-menu-group">
<li class="sub-menu-list"><a href="#">웹진</a></li>
<li class="sub-menu-list"><a href="#">보고서</a></li>
<li class="sub-menu-list"><a href="#">나의후원</a></li>
</ul>
</li>
</ul>
</nav>
</header>.header {position:relative;display:flex;width:100%;height:100px;
align-items:center;justify-content:space-between;}
.logo {width:200px;height:40px;}
.nav {margin-top:40px;}
.nav-menu-group {display:flex;width:600px;height:60px;
text-align:center;line-height:3.5;font-weight:bold;}
.nav-menu-list {position:relative;display:inline-block;width:150px;
height:60px;background:rgb(160, 229, 160);}
.nav-menu-list > a {display:inline-block;width:100%;height:100%;color:#fff;}
.nav-menu-list:hover {background:rgb(61, 161, 61);}
.sub-menu-bg {display:none;position:absolute;top:100px;width:100%;
height:125px;background:rgb(31, 112, 31);}
.sub-menu-group {display:none;width:100%;height:120px;position:absolute;}
.sub-menu-list {width:150px;height:40px;line-height:2.5;}
.sub-menu-list:hover {background:rgb(160, 229, 160);}
.sub-menu-list > a {display:inline-block;width:100%;height:100%;color:#fff;font-size:14px;} //menu
$('.nav-menu-list').mouseover(function () {
$('.sub-menu-bg').stop().slideDown(800);
$('.sub-menu-group').stop().slideDown(800);
});
$('.nav-menu-list').mouseleave(function () {
$('.sub-menu-bg').stop().slideUp(800);
$('.sub-menu-group').stop().slideUp(800);
});
3) 슬라이드는 왼쪽에서 오른쪽, 또는 오른쪽에서 왼쪽으로 가야합니다.
<div class="slide-wrap">
<ul class="slide-group">
<li class="slide-list">
<a href="#">
<img src="./images/slide1.png" alt="슬라이드1">
</a>
</li>
<li class="slide-list">
<a href="#">
<img src="./images/slide2.png" alt="슬라이드2">
</a>
</li>
<li class="slide-list">
<a href="#">
<img src="./images/slide3.png" alt="슬라이드3">
</a>
</li>
</ul>
</div>.slide-wrap {height:300px;overflow:hidden;}
.slide-group {display:flex;width:300%;}
.slide-list img {width:100%;height:100%;} //slide
setInterval(function () {
$('.slide-group').animate({ 'margin-left' : '-100%'}, function () {
$('.slide-list:first').appendTo('.slide-group');
$('.slide-group').css('margin-left','0%');
});
}, 3000);4) 공지사항, 갤러리, 배너 쪽에는 탭이 없습니다. 공지사항 클릭 시 팝업 오픈은 똑같습니다.
팝업의 닫기 버튼은 팝업 하단에 위치합니다.
<div class="article-box">
<div class="notice">
<h2 class="title">
<a href="#">공지사항</a>
</h2>
<ul class="notice-group">
<li class="notice-list first">
<a href="#">그린재단공지사항</a>
<span>2022.06.02</span>
</li>
<li class="notice-list">
<a href="#">그린재단공지사항</a>
<span>2022.06.02</span>
</li>
<li class="notice-list">
<a href="#">그린재단공지사항</a>
<span>2022.06.02</span>
</li>
<li class="notice-list">
<a href="#">그린재단공지사항</a>
<span>2022.06.02</span>
</li>
</ul>
</div>
<div class="gallery">
<h2 class="title">
<a href="#">갤러리</a>
</h2>
<ul class="gallery-group">
<li class="gallery-list"><a href="#"><img src="./images/gal1.png" alt="갤러리 이미지"></a></li>
<li class="gallery-list"><a href="#"><img src="./images/gal2.png" alt="갤러리 이미지"></a></li>
<li class="gallery-list"><a href="#"><img src="./images/gal3.png" alt="갤러리 이미지"></a></li>
</ul>
</div>
<div class="banner">
<a href="#">
<img src="./images/banner.png" alt="배너">
</a>
</div>
</div>.article-box {display:flex;height:200px;}
.notice,
.gallery,
.banner {width: 33.333%;height:100%;}
.article-box .title {width:150px;height:40px;text-align:center;line-height:2.3
;background:rgb(61, 161, 61);font-size:16px;}
.article-box .title > a {color:#fff;}
.notice-group {}
.notice-list {display:flex;height:40px;line-height:2;}
.notice-list span {margin-left:auto;padding-right:10px;}
.gallery-group {display:flex;justify-content: space-between;padding:10px 10px 0 10px;}//팝업
<div class="modal-bg"></div>
<div class="modal-wrap">
<div class="modal-head">
<span>타이틀</span>
</div>
<div class="modal-body">
여기에 내용이 들어갑니다.
<button type="button" class="btn-close">닫기</button>
</div>
</div>.modal-bg {display:none;width:100%;height:100%;
position:fixed;top:0;left:0;right:0;background:rgba(0, 0, 0, 0.7);}
.modal-wrap {display:none;width:500px;height:500px;
padding:10px;position:fixed;top:50%;left:50%;transform:translate(-50%,-50%);background:#fff;}
.modal-body {position:relative;height:100%;}
.btn-close {position:absolute;right:0;bottom:20px;}//popup
$('.notice-list.first').click(function () {
$('.modal-bg').show();
$('.modal-wrap').show();
});
$('.btn-close').click(function () {
$('.modal-bg').hide();
$('.modal-wrap').hide();
});5) 푸터 영역에는 패밀리사이트가 들어가게 됩니다. 셀렉트 박스로 구성합니다.
별다른 지시가 없으면 임의로 스타일을 잡아줍니다.
<footer class="footer">
<a href="#" class="footer-logo"><img src="./images/f_logo.png" alt="푸터로고"></a>
<div class="copyright">
© 2020 Kakao Enterprise. The Kakao i is a trademark of Kakaocorp.
</div>
<select class="select-box">
<option>패밀리사이트</option>
<option>패밀리사이트1</option>
<option>패밀리사이트2</option>
<option>패밀리사이트3</option>
</select>
</footer>.footer {display:flex;width:100%;height:100px;padding:0 10px;
align-items:center;justify-content:space-between;border:1px solid;}
.footer-logo {width:150px;height:40px;}
[자격증] - [웹디자인기능사] 웹디자인 기능사 실기 준비
[웹디자인기능사] 웹디자인 기능사 실기 준비
1, 웹디자인 기능사 실기 시험장에는 보통 코드에디터가 설치되어있고, 기본적으로 emmet이 있습니다. 가끔 단축키가 지원되지 않는 시험장이 있는데, 그럴 경우에는 html 구조부터 코딩해야 합니
sevendays.tistory.com
[자격증] - [웹디자인기능사] 웹디자인 기능사 실기 문제풀이 (A-1 Just쇼핑몰)
[웹디자인기능사] 웹디자인 기능사 실기 문제풀이 (A-1 Just쇼핑몰)
1) html의 기본 구조를 잡은 후 요구사항에 적혀있는 것들을 토대로 css 기본을 잡아줍니다. @charset "UTF-8"; * {margin:0;padding:0;background-color:#fff;color:#333; font-family:'맑은고딕', sans-serif;fo..
sevendays.tistory.com
[자격증] - [웹디자인기능사] 웹디자인 기능사 실기 C-1 해운대빛축제
[웹디자인기능사] 웹디자인 기능사 실기 C-1 해운대빛축제
1) 와이어프레임을 참고하여 html과 css 기초 구조를 잡아줍니다. 2) 앞서 했던 A유형과는 달리 nav 영역이 왼쪽에 있고 세로로 떨어지는 형태입니다. 이용안내 이용방법 이용시간 이용요금 이벤트
sevendays.tistory.com
'자격증' 카테고리의 다른 글
| [네트워크 관리사 2급] 네트워크 관리사 독학 / 네관사 2급 실기 준비 / 실기 독학 (0) | 2023.01.18 |
|---|---|
| [네트워크 관리사 2급] 네트워크 관리사 독학 / 네관사 2급 준비 / 공부방법 (0) | 2023.01.17 |
| [웹디자인기능사] 웹디자인 기능사 실기 C-1 해운대빛축제 (0) | 2022.06.03 |
| [웹디자인기능사] 웹디자인 기능사 실기 문제풀이 (A-1 Just쇼핑몰) (0) | 2022.06.02 |
| [웹디자인기능사] 웹디자인 기능사 실기 준비 (0) | 2022.05.23 |