728x90
반응형
react router로 페이지 이동 작업을 하다 에러가 났습니다.

react-router-dom v6부터는 Switch 대신 Routes를, Route 안에 component 대신 element를 사용합니다.
+ <Routes> 자식으로는 <Route>만 가능합니다.
그래서

위와 같이 작성하면 자꾸 에러가 발생합니다..
<SearchInp /> 과 <Nodata /> 가 있어서 에러 발생.. :(

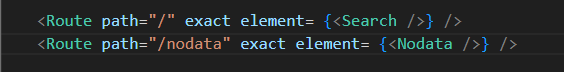
위처럼 element로 사용해줘야 작동합니다.
'React' 카테고리의 다른 글
| [React] Link, useNavigete 차이 / 리액트 페이지 이동하기 (0) | 2024.03.12 |
|---|---|
| [React] 리액트 slide 적용하기 / react-slide / Carousel 만들기 (0) | 2023.10.15 |
| [React] npm Error: EACCES / 리액트 권한 에러 (0) | 2023.07.08 |
| [React] 리액트 reset css 적용하기 (0) | 2023.06.16 |
| [React] 리액트 시작하기 (0) | 2022.02.25 |